👉 👉 Top 50 HTML Interview Questions
👉 👉 Top 50 CSS Interview Questions
👉👉 Top 20 Tailwind Interview Questions
Table of Contents
CSS Triangle:
A CSS triangle is a commonly used technique to create triangular shapes using CSS properties and pseudo-elements. By leveraging CSS borders and manipulating their sizes and colors, we can achieve the appearance of a triangle.
How to Create CSS Triangle?
To create a CSS triangle, we can use either the border property or the transform property.
- Using the
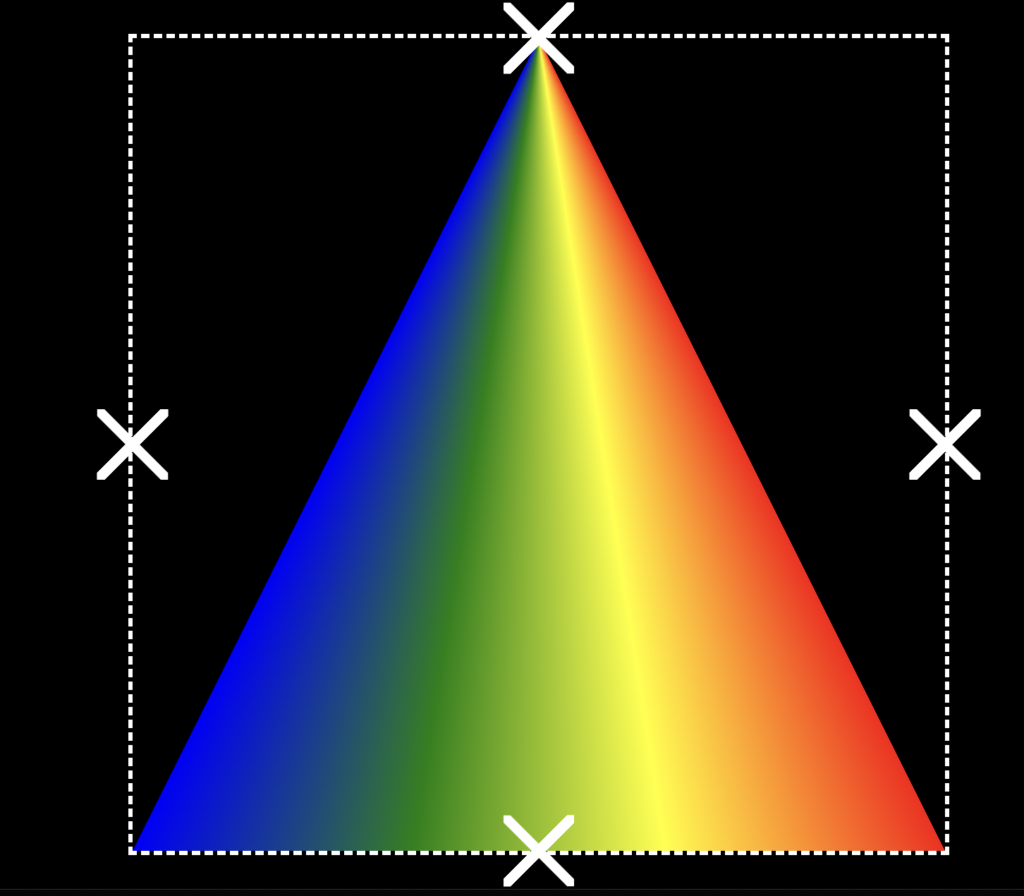
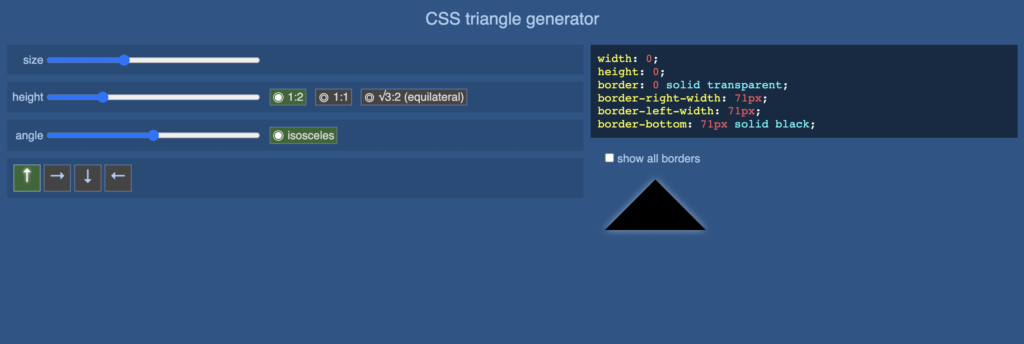
borderproperty, we set one side of the element to have a width and height of 0, while the adjacent sides have a width and height greater than 0. By choosing the appropriate values for the widths and heights, we can control the size and shape of the triangle. - Alternatively, the
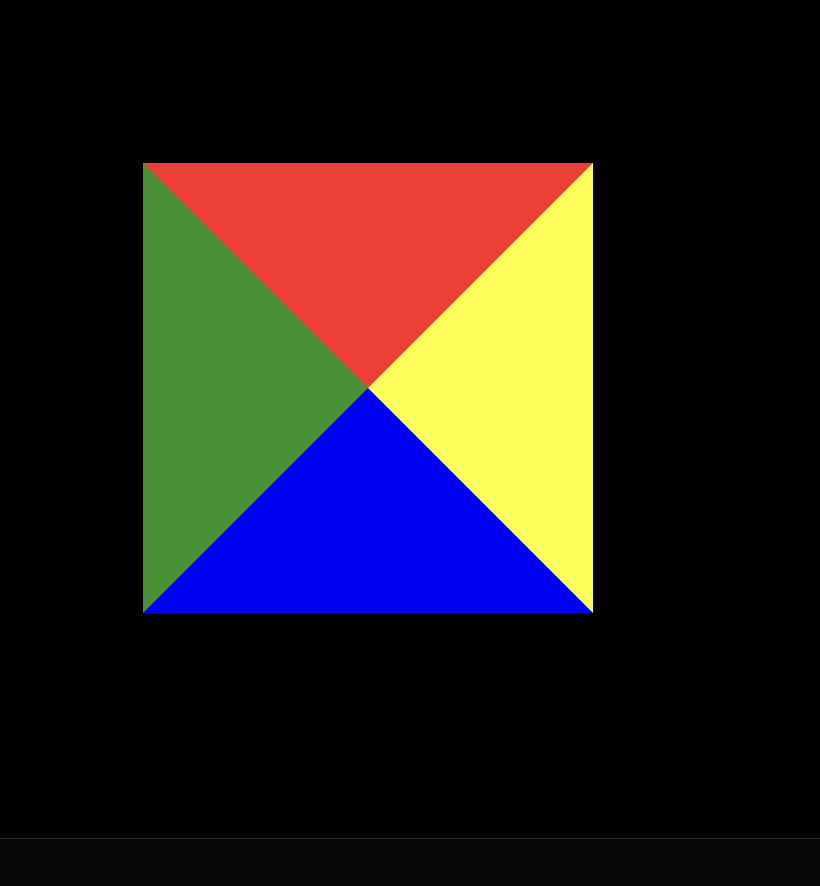
transformproperty can be used in conjunction with therotatefunction to create a triangle shape. By rotating a square or rectangle by 45 degrees, we can achieve the appearance of a triangle. - CSS triangles can be used in various scenarios, such as creating arrow-like indicators, navigation menus, or decorative elements in a design. With the flexibility of CSS, the possibilities are endless for incorporating triangles into your web projects.
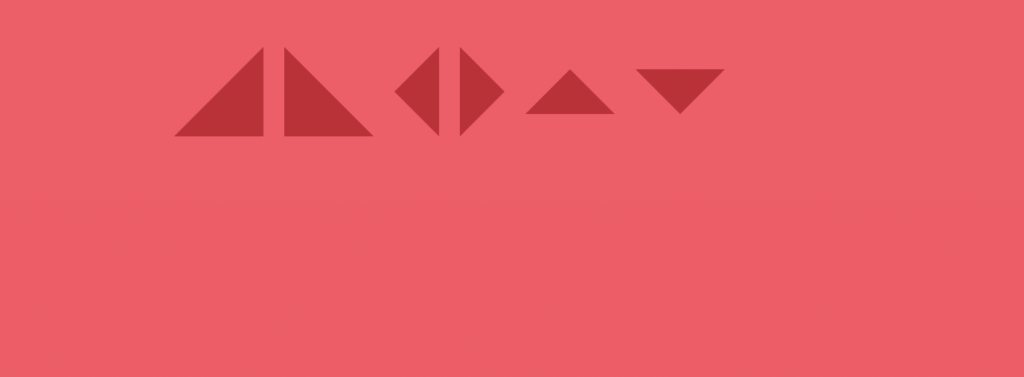
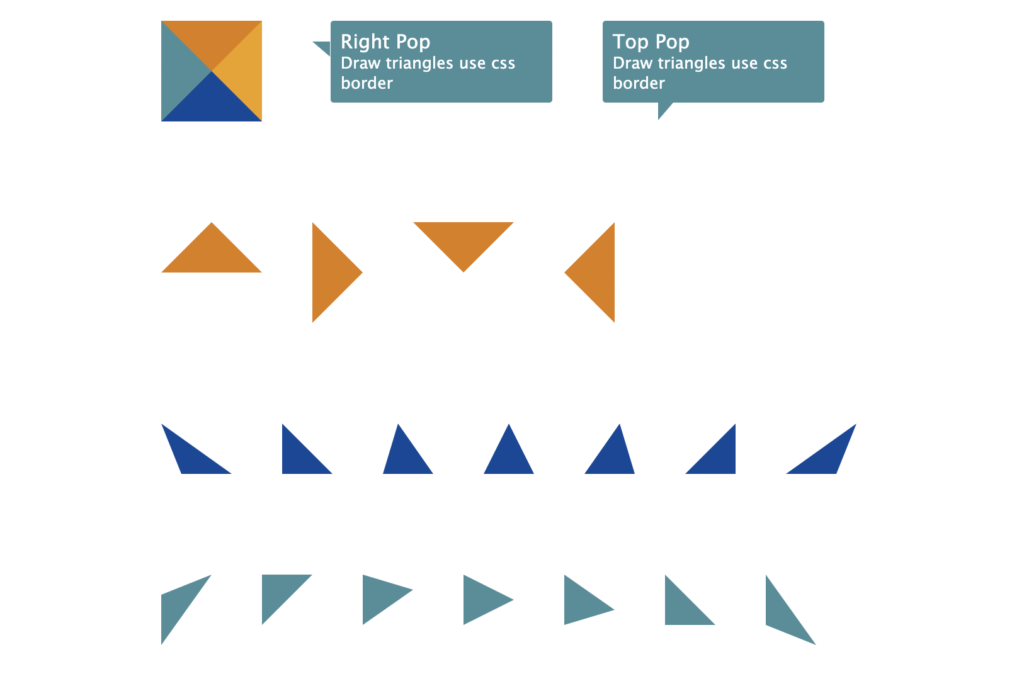
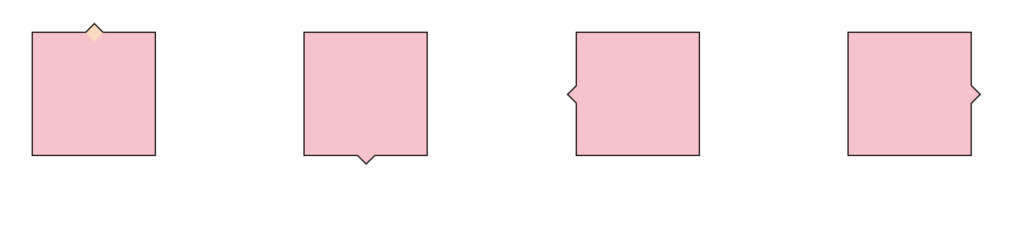
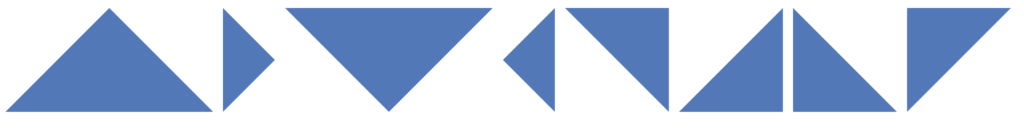
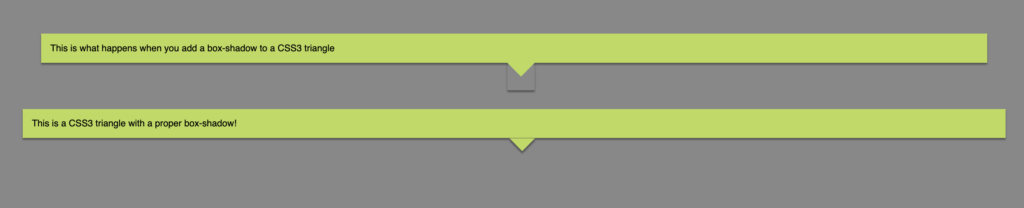
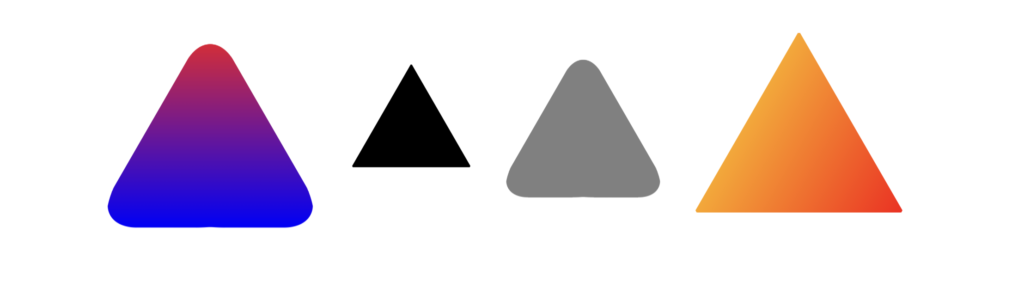
Here is a list of different types of CSS triangle implementations